体験をデザインするにはポイントがある。
それは行間の部分、つまり体験のコンテキストの部分をしっかりデザインする、ということである。
サービス体験はメインの部分だけが重要なわけではない。
メインの影に隠れている、細かな行間部分も含めて体験なのである。
■例えば、飲食というサービスを考えてみると?
飲食のメインサービスは、食べて飲むである。
とはいえ、サービス全体の体験として考えてみると、飲食は食べて飲むだけではない。
店の雰囲気、いらっしゃいませの一言、食事の提供タイミング、そしてその場にいる人との交流など、様々な要素があって一つの飲食というサービスが成り立っている。
このメインサービスに付随する部分をちゃんとデザインすることが、行間のデザインである。
行間のデザインされた飲食店は行って気持ちがいい。気持ちがいいからまた行きたくなる。
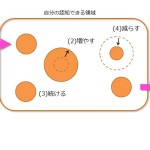
さて、この行間について、人間の認知を感じる面白い例がある。
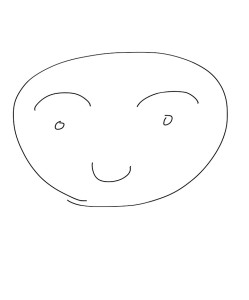
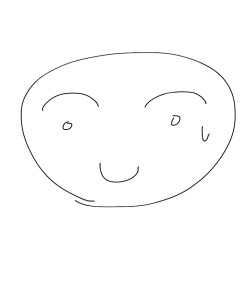
例えば、次の絵を見ていただきたい。

これは普通の笑顔と感じると思う。
しかし、この笑顔に次のような汗を表現する線がついたらどうだろうか。

ただ線がひとつ増えただけだが、全体の印象はガラッと変わる。
たったそれだけなのに、随分と印象が異なるのである。
加えてここで指摘しておきたいことは、僕たちはこの線を周辺視野でみているということだ。
決して、最初から汗の線を視点の中心にいれて、「汗かいてるな」と思っているのではない。
周辺視野で汗を見て、表情全体の意味を認識しているのである。(恐らく視点の中心は絵の笑顔の「目」であると思う)
これから何を言いたいのかというと、この全体の印象を決める汗のようなものは、自分が意識的に見ているものではない、ということだ。
意識的には見ていないけど、周辺視野にはいっているもの。それが全体の印象を決める。
これがここで主張したい大きなポイントなのである。
■これは他の場面でも一緒
これはサービスにおいても同様で、つまりユーザーは(自分では意識していない)周辺視野も含めて、サービス全体を体験しているのである。
このサービスはなんとなく良いとか、なんとなく嫌、とかそんな反応が出てくるのは、この周辺視野の影響を受けていると考えられる。
しかしながら、ユーザーはその影響を明示的には認識していないので、なんとなく、のような言葉が出てくるのである。
つまり、体験をデザインするポイントは、この周辺視野の部分もしっかりとデザインすることである。これが行間を、コンテキストをデザインするということだと、僕は表現している。
大事なのは、ユーザーが周辺視野の無意識で感じるもの、その心地よいデザインなのだ。
===
と、今回はいつものですます口調とは変えて文章を書いてみた。文章の雰囲気がいつもと違うが、これも1つの行間を触っているということなのだろう。